Why it took 4 years to write this 'Hello World'
May 07, 2020

First off, this website has been "coming soon" for about 4 years now.
Like many other freelance web developers and business owners, I bought the domain and just sat on it while I tried to figure out the perfect approach to building it.
Meanwhile, client work, sub-contracting and other paid projects sucked away my time and energy. Whenever I did get a free moment to consider this site, I was just too tired or burnt out from building things for other people.
Before I get into how I chose to build this site, I want to go over some of my past folio sites.
The Flash Days
The first folio site I built was somewhere between 2007 and 2009. It was pure Flash.
Back then I was a tech lead at an ad agency called "Rodeo" in South Melbourne. We built a ton of Flash stuff for some pretty big clients, from games to competitions and other little web apps. I remember my boss and mentor at the time asking me where I thought the web was going over the next few years, I still cringe when I think back to my response, "Pretty much most of the web will be Flash sites."
Well, that didn't quite pan out. Flash died in the arse, so did my Flash site, and I eventually migrated it to a WordPress backend and started working in the WordPress space around the same time.
Don't get me wrong, I was proud of what I built; it was a Flash front-end written in AS2/3 with a PHP backend using AMFPHP to serve dynamic content.
Post Flash
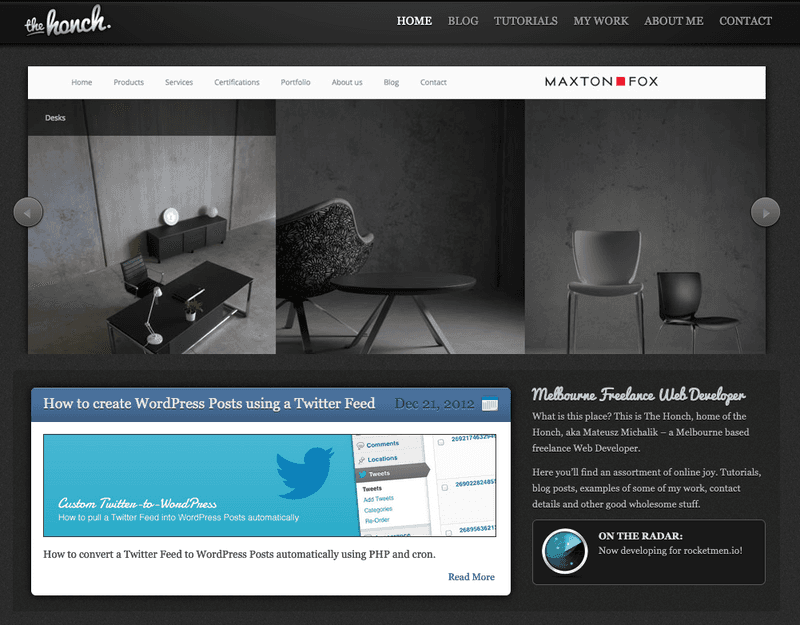
After I canned the Flash site, I designed and switched to a pure WordPress site that launched in in early 2011 which you can see a screenshot of below:
I remember that skeuomorphic design popular for some time, but perhaps I was a bit late on it and stuck somewhere between it and the 'flat' design trend - in any case, I was never really a great designer.
The site actually got me a lot of leads as I was number 1 or 2 as "Melbourne Web Freelancer" for some time in Google. I posted some tips here and there and mostly just showcased my work. During this period I was mainly sub-contracting out my work to a staffing agency in Melbourne called MacDux. They connected developers and designers to ad agencies around Melbourne who were looking for short term help. It was a lot of fun, and I learned a lot in a short period of time by working with some really talented folks at big name agencies and smaller boutique shops around town.
It was around this time that I started to neglect my own site. When you're focused on delivering and executing projects for others, you lose motivation and momentum. Why do I need to write tutorials or blog posts to drive traffic when I've got enough work coming in? I would spend 6-8 hours a day coding, a couple of hours commuting, and by the time I got home I just could not be bothered.
Ironically, I'd still be staring at a screen, either watching TV or playing video games.
Side note about my old domain name
I used to have my site on thehonch.net. "Honch" was a nickname that was given to me at the first studio I ever worked at (ESP Creative) between 2005 and 2007 and so I figured I'd just use that as a domain.
When i started looking at analytics of my visitors, I noticed there were a lot from Japan, looking into this I found why that was:
The Honch is a small entertainment district with dozens of seedy bars, massage parlors, and buy-me-drink bars that target young sailors.
Of course, now there is a whole site dedicated to info about the place over at https://honch.wordpress.com/, but at the time I had no idea.
Maintaining a business site
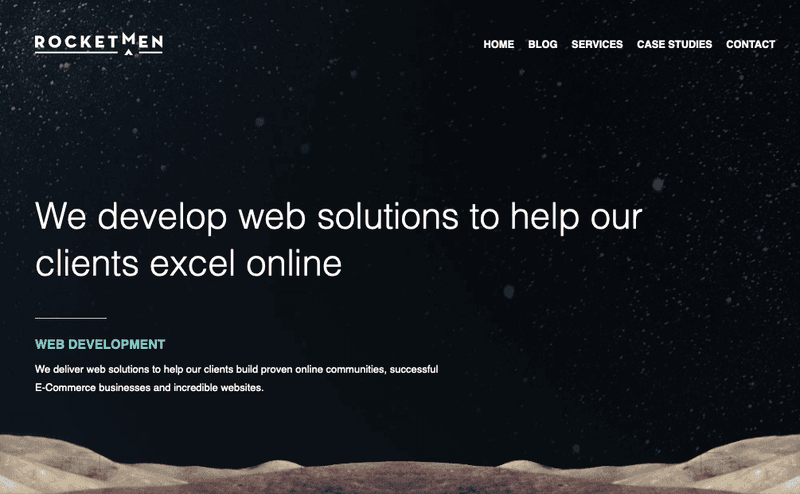
In 2012 I co-founded "Rocketmen" with my friend and business partner, Vincent Lu.
I worked with Vincent when I was freelancing at CHE and we soon struck up a friendship. After he left CHE, we ended up doing some consulting work for World Vision Australia. Talk soon turned to starting our own shop, and we formed Rocketmen not long after.
Of course, as a business, we needed an online presence. We needed a site that would showcase our work and our talent. Again, the same problems arose, how do you build your own site and make it really slick and polished, when we spend all our time building sites and applications for others?
We decided to let go. We let go of the design work and we decided to let go of the front-end development. We would only piece it all together and add the content.
This was difficult, because both of us were control freaks. It's also hard to let others take care of something that will serve as the face of your company. But we had to do it because the alternative was that the site would never get built.
That said, maintaining the site was still a problem. We were too focused on work to really have time to write any meaningful articles or case studies, so the content sort of fizzled out. We also weren't really too reliant on the site for leads, so it wasn't as much of a concern.
I left the business around 2016 but Vincent still runs the company and you can check out the site over at rocketmen.io.
Today
Domain Name: mateuszmichalik.com
Creation Date: 2013-02-23T07:37:56Z
Domain Name: milchek.com
Creation Date: 2014-04-06T04:46:27ZFast forward to today. I've been sitting on these domains for 6 to 7 years!
After I left Rocketmen I went back to consulting and freelancing as a web developer and I started thinking about how to build my own personal site and brand.
I left Rocketmen after the birth of our second child so that I could spend more time with my family. I also wanted to scale back a bit with work and so I knew that time wouldn't be the problem. So I had plenty of time, that wasn't the issue.
The problem now was that I couldn't settle on how to build my site! Web development changes fast. I first started making sites and messing with digital in 2000, back then I was using Macromedia Director and Dreamweaver, tools that are now relics.
Off the top of my head I've experienced and seen the industry change in my ways, for instance:
- When I first started building sites, we used HTML tables for layout and inline CSS
- We used frames and iFrames for a lot of stuff
- Flash was the hottest ticket in town for a while
- The flat design and 'responsive' or 'mobile first' movement came along
- Standards start to emerge for web development
- SASS and other platforms popped up that could be leveraged for building your own sites and web applications
- E-commerce went from custom to 3rd party install (Magento, WooCommerce) to 3rd party cloud (Shopify)
- New JavaScript frameworks! Yay! (Knockout, Backbone, Angular, React, Flutter, Vue)
- CMS, language frameworks shifts and tooling (RoR, Laravel, Yii, CodeIgniter, Symfony)
I won't go into more because I'm starting to feel like a grandpa shouting at the clouds, but basically, the web changes a lot, so it felt like making a decision to build my shiny new website had to be a choice that would last.
Eventually, I just gave up. I couldn't make a decision.
Solution
The first issues I highlighted in this backstory is that when you are too busy working on other peoples problems, you can't tackle your own. You have no motivation and you have little time.
There are a stack of books that deal with this issue (from motivational to personal training), and they all point to the a similar solution: break your work down into very small chunks and commit to those chunks.
For example, if your goal is to build an app, just commit to 5 or 10 mins work a day on it (at first). Force yourself to do that 5 to 10 mins everyday. What ends up happening is that you eventually start to do more than 5 to 10 mins as you hack (or lie to) your own brain.
Once time and motivation are no longer issues, then you might be in the same situation I was in where you have too many options. This leads to overchoice and the issue that spawns from it: opportunity cost.
For the site that you're reading right now, I chose to tackle these issues by forgetting about the 'perfect' site. I chose instead to embrace a more incremental approach.
In other words, "let me just get something up and running" that focuses on a few core tenets that I want for the new site:
- I don't want a database
- I don't want to spend time designing or messing with stylesheets and markup
- I want something that is off the shelf but not like a paid theme that is strict or too opinionated in how it's put together as this could restrict me
- I don't want to use WordPress or any other tech I've used in the past
These were what I deemed as essential - by the way, there is a fantastic book on this matter called 'Essentialism' by Greg Mckeown which I recommend. Approaching the build by first distilling the things that were most important helped eliminate a lot of the paralysis of having too many options.
It lead me to two options from the back-end side; GatsbyJS or NextJS. And from the front-end CSS side, I didn't want to use anything I've used before, so I went with TailwindCSS (which also satisfied condition 3) - thanks to Phil Kurth for the evangelistic recommendation on that one.
From here, I just started writing and messing with the code. I stopped caring about perfect and instead focused on just getting something built. You rarely get perfection on first attempt anyway, and no one will really know or care if you did - it's better to build and keep learning and refining.
So, this is my site and this is my 'Hello World' in 2020.